Blog design is essential for success. It shapes how visitors experience your content and influences their actions. Poor design can drive away potential customers while effective design keeps them engaged and coming back.
As someone who provides business value through strategic guidance, I’ve seen countless blogs fail due to design issues that could have been easily fixed. Your blog is often the first impression visitors have of your business, and as the great Tony Hsieh of Zappos fame is credited as saying, “You only have a few seconds to make a good first impression, and it’s almost impossible ever to change it.”
This guide will walk you through proven blog design best practices that boost performance. You’ll learn which design elements matter most, how to implement them effectively, and how to measure their impact on your business goals.
Let’s focus on design strategies that deliver real results – increased traffic, better engagement, and higher conversion rates.
Why Blog Design Matters for Business Performance
Blog design impacts your bottom line. It affects how visitors interact with your content, how search engines rank your pages, and ultimately how many conversions you generate. Good design isn’t just about aesthetics – it’s about performance.

According to research, 83% of internet users read blogs monthly. This represents a massive potential audience that your blog design either attracts or repels.
The Connection Between Design and User Engagement
User engagement determines blog success. Metrics like time on page, bounce rate, and pages per session reveal how effectively your design connects with visitors. These engagement signals also influence search rankings.
The most engaging blogs share several design characteristics:
- Intuitive navigation – Visitors can easily find what they’re looking for
- Clear visual hierarchy – Important elements stand out naturally
- Consistent branding – Design elements reinforce brand identity
- Fast loading times – Pages appear quickly on all devices
- Readable typography – Text is easy to consume without strain
Each of these elements contributes to keeping visitors on your site longer and encouraging them to explore more content.
How Design Impacts SEO and Visibility
Design directly affects your search visibility. Google and other search engines factor user experience signals into their ranking algorithms, making design an essential SEO component.
Active blogs with strong design fundamentals have 434% more indexed pages and 97% more backlinks than their poorly designed counterparts. These impressive numbers highlight how effective design contributes to better search performance.
When you optimize your blog design for both users and search engines, you create a virtuous cycle. Better design leads to better user signals, which leads to better rankings, which brings more traffic – and the cycle continues.
Essential Elements of Effective Blog Design
Understanding the key components of effective blog design helps you prioritize improvements. Each element serves a specific purpose in enhancing user experience and achieving your business goals.

WordPress powers 43% of all websites, with over 500 new WordPress sites created daily. This popularity means there’s a wealth of design options available, but choosing the right elements requires strategic thinking.
Let’s examine how different blogging platforms compare in terms of their design capabilities:
| Platform | Design Flexibility | Template Quality | Customization Options | Technical Skill Required |
|---|
| WordPress | High | Extensive | Unlimited | Low to High |
| Squarespace | Medium | Premium | Limited | Low |
| Wix | Medium | Good | Moderate | Low |
| Medium | Low | Fixed | Minimal | Very Low |
This comparison helps you select the platform that best aligns with your design needs and technical capabilities.
Clear Navigation and Site Structure
Navigation clarity determines usability. Visitors should be able to find what they need within seconds of arriving on your blog, or they’ll likely leave.
Effective navigation includes a prominent menu with logical categories, a search function that works well, breadcrumb trails for deeper content, related posts suggestions, and category archives that make sense.
The structure should reflect how your audience thinks about your content topics, not just how you organize them internally.
Mobile Responsiveness
Mobile design is no longer optional. With most web traffic now coming from mobile devices, your blog must look and function perfectly on screens of all sizes.
Overwhelmed by Digital Marketing?
Just released: my new book to help small businesses, entrepreneurs, and marketers master digital marketing in today’s digital-first world.
Drawing on my Fractional CMO experience, Digital Threads simplifies complex strategies into clear, actionable steps for success.
Transform your business today—grab your copy! Click the cover or button below to buy on Amazon.
Responsive design automatically adjusts your layout based on the device being used. This approach is preferred over having separate mobile and desktop versions because it creates consistency across devices, simplifies maintenance, improves SEO performance, and provides better user experience.
Test your blog design on multiple devices to ensure it remains functional and attractive regardless of screen size.
Typography and Readability
Typography influences reading comfort. Well-chosen fonts and text formatting make your content more accessible and enjoyable to consume.
Here are essential typography best practices for blogs:
- Use a readable font size – Minimum 16px for body text
- Maintain sufficient line height – 1.5 to 1.6 times the font size
- Limit line length – 50-75 characters per line
- Choose complementary fonts – Usually one for headings, one for body
- Ensure strong contrast – Dark text on light backgrounds or vice versa
These practices reduce eye strain and cognitive load, allowing readers to focus on your content rather than struggling to read it.
Visual Elements and Imagery

Visual content enhances engagement. Blogs with relevant images receive 94% more views than those without. This striking statistic shows the power of visual elements in blog design.
When incorporating visuals, use high-quality, relevant images that support your content. Include diagrams for complex concepts, maintain consistent styling, optimize images for fast loading, and add proper alt text for accessibility and SEO.
Visual elements should support and enhance your content, not distract from it or slow down your site.
Blog Layout Best Practices
Blog layout determines content flow. How you arrange elements on the page impacts how readers interact with your content and how likely they are to take desired actions.
With 70 million new posts published monthly on WordPress.com alone, standing out requires thoughtful layout design. Let’s examine how different layout elements affect blog performance:
| Layout Element | Impact on Engagement | Impact on Conversions | Implementation Difficulty |
|---|
| Header Design | High | Medium | Medium |
| Content Width | High | Low | Low |
| Sidebar Placement | Medium | High | Low |
| Footer Design | Low | Medium | Low |
| CTA Positioning | Medium | Very High | Medium |
Understanding these impacts helps you prioritize which layout elements deserve the most attention in your design process.
Header and Above-the-Fold Optimization
Header design creates first impressions. This prime real estate should immediately communicate your blog’s value proposition and guide visitors toward important content.
Effective headers typically include your logo or blog name, a navigation menu, a search function, and a call-to-action (like newsletter signup). The “above-the-fold” area should contain enough compelling content to encourage further exploration.
A well-designed header acts as both a brand statement and a functional navigation tool.
Content Formatting for Scanability
Content formatting affects readability. Most online readers scan rather than read every word, so your formatting should accommodate this behavior.
For maximum scanability, use descriptive headings and subheadings that highlight main points. Keep paragraphs short (3-4 sentences maximum) to create visual breaks. Include bulleted lists for easy skimming, and use bold text to highlight key points.
These techniques make your content more approachable and help readers quickly find the information they need.
Sidebars provide supplementary value. When designed well, they enhance the user experience by offering related resources, navigation options, and conversion opportunities.
Effective sidebar elements include author information, popular or related posts, category navigation, email signup forms, and social media follow buttons. Focus on elements that directly support your business goals.
Avoid sidebar clutter by including only elements that provide clear value to readers or support your business goals.
Footers serve important functions. They provide additional navigation, legal information, and secondary conversion opportunities for engaged readers who’ve reached the end of your content.
Effective footer elements include secondary navigation, contact information, social media links, copyright notices, privacy policy links, and a back-to-top button. Many readers scroll to the footer specifically looking for contact information.
A well-designed footer serves as both a safety net for visitors who haven’t found what they need and a final call-to-action opportunity.
Technical design elements affect user experience. They work behind the scenes to ensure your blog loads quickly, functions smoothly, and ranks well in search results.
As a digital marketing professional focusing on proven SEO techniques for better visibility, I can tell you that technical performance significantly impacts blog success.
Let’s examine how technical design elements affect SEO performance:
| Technical Element | SEO Impact | User Experience Impact | Implementation Priority |
|---|
| Page Speed | Very High | Very High | Critical |
| Mobile Optimization | Very High | Very High | Critical |
| URL Structure | High | Medium | High |
| Internal Linking | High | High | High |
| Image Optimization | Medium | High | High |
This table highlights which technical elements deserve immediate attention when optimizing your blog design.
Site Speed Optimization
Site speed directly impacts performance. Every second of loading time decreases conversions and increases bounce rates. Fast-loading blogs create better user experiences and rank higher in search results.
Here’s a checklist for optimizing your blog’s speed:
- Compress and optimize images – Reduce file sizes without sacrificing quality
- Implement browser caching – Store common resources locally on visitors’ devices
- Minify CSS and JavaScript – Remove unnecessary characters from code
- Use a content delivery network (CDN) – Serve content from locations closer to visitors
- Limit plugins and external scripts – Remove unnecessary functionality that slows loading
Regular speed testing using tools like Google PageSpeed Insights helps identify and address performance bottlenecks.
SEO-Friendly URL Structure
URL structure affects both usability and SEO. Well-structured URLs help visitors understand page content before clicking and help search engines categorize your content appropriately.
SEO-friendly URLs are short and descriptive, include relevant keywords naturally, avoid unnecessary parameters or numbers, remain human-readable, and follow logical categorization. They provide context for both users and search engines.
For blog posts, a structure like domain.com/category/post-title often works well, balancing SEO needs with logical organization.
Internal Linking Strategies
Internal linking strengthens site architecture. A thoughtful internal linking strategy helps visitors discover related content while also distributing page authority throughout your blog.
How can you create a content strategy that supports your blog design? Start by mapping your content topics and creating logical connections between related posts and pages.
Effective internal linking practices include using descriptive anchor text, linking to relevant content, creating hub pages for important topics, updating older posts with links to newer content, and maintaining a shallow site structure.
These practices improve both user navigation and search engine crawling.
Image Optimization Techniques
Image optimization balances quality and performance. Large, unoptimized images are often the biggest contributors to slow page speeds, yet visual content is crucial for engagement.
To optimize images effectively, choose the right file format for each image type. Resize images to the actual display dimensions rather than relying on CSS scaling. Compress files to reduce size without visible quality loss, and implement lazy loading for off-screen images.
Properly optimized images maintain visual appeal while enhancing rather than hindering performance.
Content Presentation Strategies
Content presentation determines readability. How you organize and format your blog content significantly impacts whether visitors actually consume and benefit from it.
Blogs with poor content presentation struggle regardless of quality. Even the most valuable information gets overlooked when it’s difficult to read or poorly organized.
Creating Visual Hierarchy
Visual hierarchy guides reader attention. It uses design principles to highlight important elements and create a natural flow through your content.
Effective visual hierarchy includes clear distinction between headings, subheadings, and body text. It maintains consistent styling for similar elements throughout the blog. Strategic use of color, size, and spacing indicates importance and creates visual flow.
When implemented correctly, visual hierarchy makes your content more digestible and ensures key messages stand out.
Using White Space Effectively
White space improves comprehension and has become an essential design tool that enhances readability and visual appeal.
Strategic use of white space reduces cognitive overload by giving the eye room to rest. It improves focus on important elements by creating visual separation. Properly implemented white space creates a cleaner, more professional appearance.
Don’t feel the need to fill every part of your page with content or design elements. Sometimes less truly is more.
Implementing Call-to-Actions
Call-to-actions (CTAs) drive conversions. Strategically placed CTAs guide readers toward desired actions, whether that’s subscribing to your newsletter, downloading a resource, or purchasing a product.
Effective CTAs share these characteristics: clear, action-oriented language that tells readers exactly what to do; distinctive visual design that stands out from surrounding content; strategic placement at logical points where readers would be most receptive; and a clear value proposition.
Test different CTA designs, placements, and messaging to discover what resonates best with your audience.
Comment sections build community. They transform your blog from a one-way broadcast into a conversation, increasing user engagement and providing valuable feedback.
WordPress blogs receive 77 million new comments monthly, showing the potential for reader interaction. To encourage more comments, ask questions throughout your content and end posts with discussion prompts.
Active comment sections signal to both readers and search engines that your blog is alive and engaging.
Measuring Blog Design Success
Measurement enables improvement. Without tracking key metrics, you can’t determine whether your blog design changes are having the desired impact on business performance.
According to industry research, 43% of web analysts reported year-over-year traffic increases in 2024. Proper measurement helps you identify opportunities for similar growth.
Let’s look at the key metrics you should track to evaluate your blog design effectiveness:
| KPI Category | Specific Metrics | What It Measures | Design Elements Affecting It |
|---|
| Engagement | Time on Page, Bounce Rate, Pages per Session | Content Appeal and Navigation Effectiveness | Layout, Typography, Navigation, Content Formatting |
| Conversion | Opt-in Rate, Click-through Rate, Form Completions | CTA Effectiveness and Value Proposition | CTA Design, Form Design, Visual Hierarchy |
| Performance | Page Load Time, Mobile Usability Score | Technical Optimization | Image Optimization, Code Efficiency, Hosting Quality |
| Search | Organic Traffic, Rankings, Click-through Rate | SEO Effectiveness | URL Structure, Schema Markup, Mobile Optimization |
Tracking these metrics over time reveals which design changes positively or negatively impact your blog’s performance.
A/B Testing for Design Elements
A/B testing reveals preferences. By testing different versions of design elements with real users, you can make data-driven decisions rather than relying on assumptions.
Elements worth testing include headlines and subheadings, CTA button design, image placement and types, navigation menu organization, and content layout variations. Start with high-impact elements that affect conversions or engagement.
Even small design changes can sometimes produce significant performance improvements when validated through proper testing.
User Testing and Feedback
User feedback provides insights. Direct input from real users often reveals design issues that analytics alone might miss.
Methods for gathering user feedback include surveys after specific actions, heat mapping tools that show where users click and scroll, session recordings that reveal usability issues, and direct outreach to regular readers for detailed feedback.
Combine quantitative data from analytics with qualitative feedback from users to get a complete picture of your blog design’s effectiveness.
Tools for Analyzing Blog Performance
The right tools enable deeper analysis. These solutions help you collect and interpret data about your blog’s design performance.
- Google Analytics – Comprehensive traffic and behavior data
- Hotjar or Crazy Egg – Heat maps and session recordings
- Google Search Console – Search performance metrics
- PageSpeed Insights – Performance and technical analysis
- Optimizely or Google Optimize – A/B testing platforms
Use these tools in combination to develop a robust understanding of how your design affects performance across multiple dimensions.
Implementing Your Blog Design Strategy
Implementation requires planning. A systematic approach to blog design improvement ensures you prioritize the most impactful changes and avoid unnecessary complications.

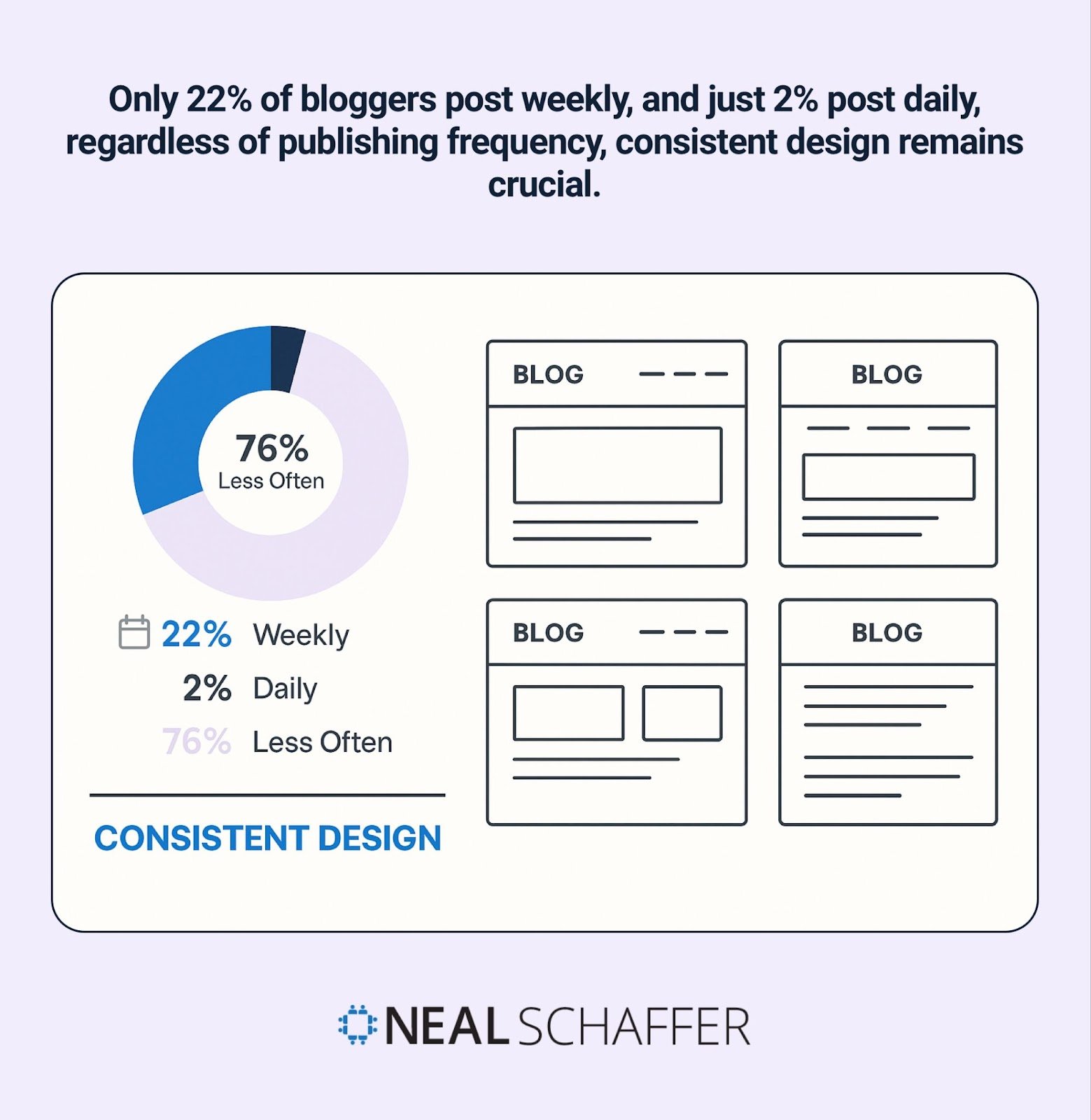
Only 22% of bloggers post weekly, and just 2% post daily. Regardless of your publishing frequency, consistent design remains crucial for reader experience.
When to DIY vs. Hire a Professional
Resource allocation affects outcomes. Deciding whether to design your blog yourself or hire a professional depends on several factors including budget, technical skill, and strategic importance.
Did you know that when your webpage takes just two extra seconds to load—from one second to three seconds—the chance of a visitor immediately leaving jumps by 32%? This speaks to the potential return on investment by having your website professionally designed with speed optimization in mind.
Consider DIY when your budget is limited, you have design experience or willingness to learn, your blog has simple design needs, or you need maximum flexibility for frequent changes. Consider professional help for blogs that directly generate revenue.
Many successful blogs use a hybrid approach, starting with professional templates and making DIY adjustments over time.
Platform choice affects design capabilities. Different blogging platforms offer varying levels of design flexibility, performance, and ease of use.
When selecting a platform, consider design customization options, available templates and themes, mobile responsiveness capabilities, plugin or extension ecosystem, performance optimization features, and learning curve. Balance these factors against your specific needs.
For most business blogs, self-hosted WordPress offers the best balance of flexibility, professional design options, and performance capabilities.
Timeline and Budget Planning
Planning prevents scope creep. Establishing a clear timeline and budget for your blog design project helps ensure it stays on track and delivers expected results.
A typical blog design project includes research and planning, design concept development, implementation and development, content migration if applicable, testing and refinement, and launch with ongoing monitoring. Each phase requires realistic time allocation.
Investing in WordPress optimization techniques that enhance both appearance and functionality often provides the best return on your design budget.
Maintenance and Update Schedule
Maintenance ensures longevity. Regular updates keep your blog design fresh, secure, and aligned with evolving web standards and user expectations.
Create a maintenance schedule that includes weekly security updates and comment moderation, monthly plugin updates and performance checks, quarterly design freshness assessments, and annual major design reviews. This prevents the need for complete redesigns.
Regular maintenance prevents the need for complete redesigns and ensures continuous improvement rather than periodic overhauls.

Conclusion
Blog design directly impacts performance. When implemented strategically, the best practices we’ve covered can transform your blog from merely functional to truly exceptional.
70% of consumers learn about companies through their blog rather than through advertisements. This underscores the importance of creating a blog design that effectively communicates your brand value.
Start by implementing the highest-impact design improvements first – ensure mobile responsiveness, optimize site speed, improve content formatting and readability, enhance navigation, and refine your visual elements.
By applying these blog design best practices, you’ll create a more engaging user experience, improve your search visibility, and ultimately drive better business results through your blog.
What design element will you improve first? The answer often lies in your analytics data – start where your current metrics show the greatest opportunity for improvement.
Actionable advice for your digital / content / influencer / social media marketing.
Join 13,000+ smart professionals who subscribe to my regular updates.